
case.sensitive.: Behind the scenes – on design, accessibility and dealing with discriminatory language
Back in January, we announced our new project macht.sprache. Over the course of three phases, the project aims to develop a tool that will help people working with German and English to better translate politically sensitive terms. Right now, we are working on the first phase of the project, which will kick off officially on 14th April. The plan is to gather translation examples through a web app. We are specifically looking for examples from books, movies, theatre subtitles, etc. that contain politically sensitive terms. Together with you, we want to discuss their translations, weigh options, and possibly even develop new language. We will evaluate the data set and the results of the discussions. In the final project phase, this will be incorporated into a tool that will serve as a freely accessible translation aid.
Since announcing the project, a lot has already happened behind the scenes. We, the editors of poco.lit., serve as the conceptual directors of the project. In weekly meetings, we discuss technical implementation in detail with Timur Celikel from völlig ohne and Kolja Lange. Timur has many years of professional experience in the conceptual design of UX, creation of user interfaces and websites, as well as front-end software development. He co-founded völlig ohne and has implemented many innovative and interactive web projects in the last years. Kolja Lange works as a full-stack developer. His responsibilities lie on the server infrastructure, building server / client communication and setting up build tools. For macht.sprache. Timur’s and Kolja’s skills complement each other.
Today we’d like to give you some insights into our decision-making processes regarding the design of macht.sprache., accessibility and the handling of discriminatory terms. Especially the latter is a core issue in a project that advocates a sensitive approach to language.
Aesthetics and accessibility
The logo and graphic design of macht.sprache. were created in the style of poco.lit. to visually illustrate their co-relation. We use two colours, sage green and lilac, as representative of our two working languages, English and German. In the logo, the two colours are playfully interwoven.

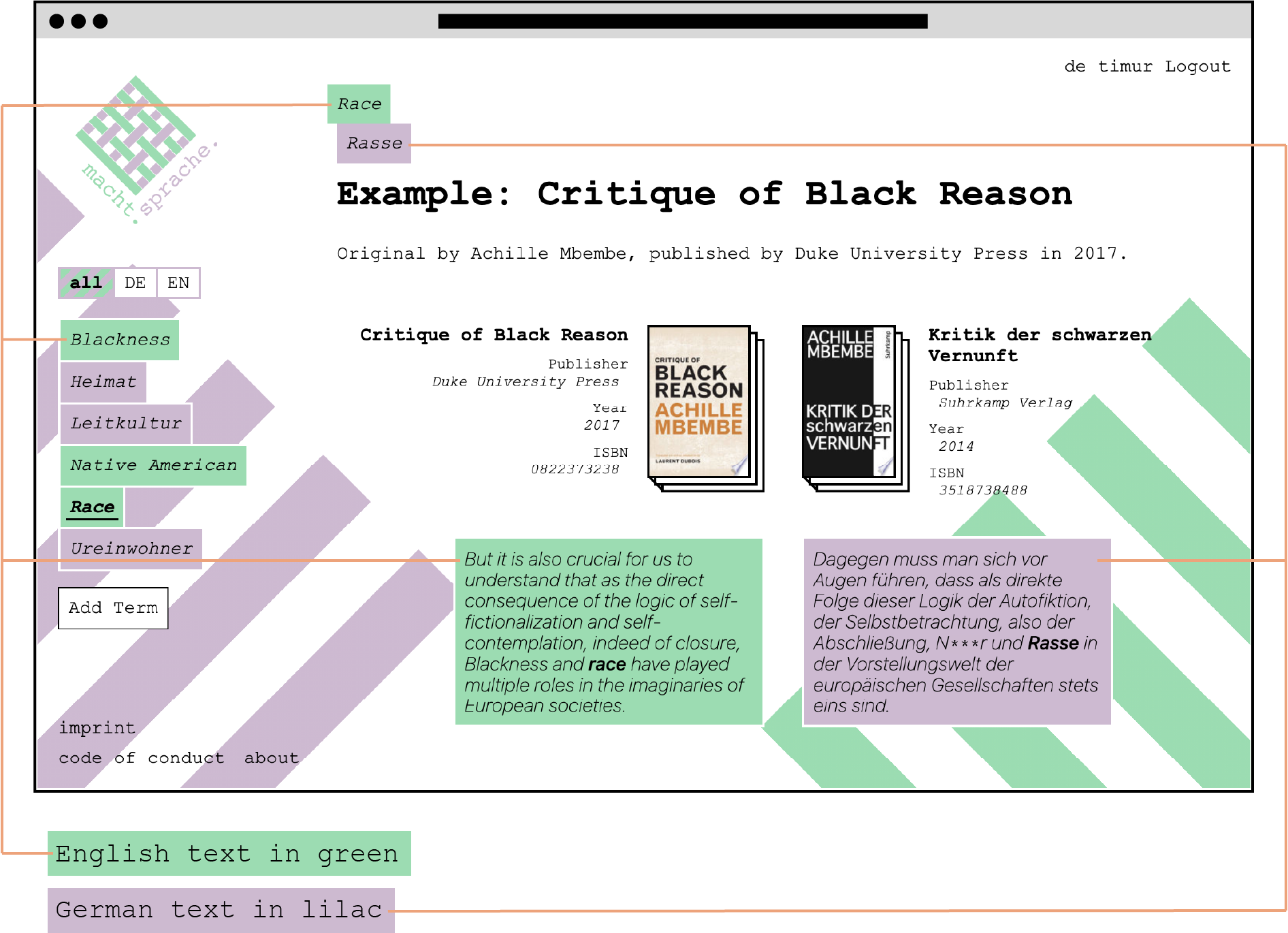
We pick up this colour symbolism again in the app: In the list in which we collect the terms we want to discuss, German terms are always highlighted in lilac, while English terms are highlighted in sage green.

There are a lot of things to consider beyond aesthetics. We want to make the web app as accessible as possible, so we incorporate technical best practices that help achieve minimum barriers to accessibility. To this end, we use semantic HTML, i.e. correct use of form and article elements as well as headings, buttons, links and many others – this is useful, for instance, to people with impaired vision who use screen readers. All form elements always have a meaningful label, infographics have a text version, and images have an alternative text that is read aloud by screen readers. Since we always work with two languages, it’s important that the screen reader reads out the terms in the correct language in each case. For this purpose, there are so-called “lang” attributes for all terms and texts in the respective language. As visual support, we use visible focus states, so that users can see which text field they are currently writing in, as it’s highlighted in colour. The same applies to buttons and links. No doubt there are further measures to increase accessibility – we would be delighted to hear your ideas on this; please get in touch if you have input!
User profiles and GDPR
Now that the course has been set for participation in the discussions to be as barrier-free as possible, interested parties can register on case.sensitive.. To do so, you choose a user name or, in German, a Nutzer:innenname. Especially when it comes to sensitive language, we think it’s important to pay attention to linguistic details in the implementation of the web app. The fact that the German language assigns a gender to all nouns is just one of the many challenges we face. So part of the project is that we educate ourselves for the technical implementation itself. To do this, we read books, some of which are provided to us by publishers, such as Wie schreibe ich divers? Wie spreche ich gendergerecht? Ein Praxis Handbuch zu Gender und Sprache (How do I write with/for diversity? How do I speak in a gender-appropriate way? A practical handbook on gender and language) by Lann Hornscheidt and Ja’n Sammla (w_orten & meer Verlag). For case.sensitive., we decided after some discussion to use the gender-colon in German, since this variant can best be read aloud by a screen reader.
All translations, examples and comments will be public and visible without a user profile. We will require user profiles for active participation, so that we can actively moderate and macht.sprache. remains as safe a space as possible (more on this in our next behind the scenes article). For this, we will follow the General Data Protection Regulation (GDPR) and only ask for the data that we really need for a profile: An email address and a (made up) user name. The mail address is not public and is only used for account verification and possibly later for notifications, which are called “transactional” mails in the terminology of the GDPR. A newsletter subscription is offered optionally, of course as opt-in.
Users are free to decide whether they want to appear under a pseudonym or under their real name, and if so, with which identity they will be recognized. Public contact options such as a Twitter handle can be specified in the user profile, of so desired.
Dealing with sensitive terms
Registered users can use case.sensitive. in English or in German, discuss in both languages and provide their own translation examples, as well as evaluate the translations (more on this too in the next behind the scenes article). A fundamental challenge of our project and its technical implementation is how to handle the sensitive terms we want to discuss. It is our stated goal to discuss discriminatory content in order to look for constructive solutions. But do we have to visibly write out these terms for explanatory purposes? How do we provide protection for users who can be directly hurt by some terms? Especially with terms like the N-word, it would normally not be up for discussion whether to write out the word – the answer would be a simple “no”. Is it different with the M-word and the I-word? Where do we draw a line? We want to discuss quotes from books, movies, and theatre texts, do we want to put visibility barriers on them from the start? What if we are talking about a specific historical context and a term that is clearly considered hurtful today but was still used as a matter of course back then? Should users themselves indicate whether a term gets a visibility barrier? How much prior knowledge can and do we want to demand from users?
In our weekly meetings, we have discussed these and many other questions from all sides on several occasions. We were able to agree that we would like to keep barriers to participation in the discussions low, also in terms of prior or specialist knowledge, and that we want to approach the discussions with openness and less with preconceived ideas of the outcome. Ultimately, the project is intended to allow us to use existing examples and close discussion to formulate clear criteria for when which terms should and should not be used – that means we shouldn’t simply predefine the outcome already. In technical implementation, our conclusions so far mean that we have first created a list of words ourselves which are not written out in full, i.e. which are automatically partially obscured (e.g. N**** or Z******r). Registered users can then disable this feature for themselves if they are unsure what exactly the hidden word should mean – they will already know that it is a discriminatory term. In addition, we are working on another option that will allow users to add to the list of words that should not be written out without a visibility barrier.
We’ll be sharing more background on the creation process leading up to the online launch event on Wednesday, 14th April (save the date!). We look forward to feedback from and exchange with you soon on case.sensitive..
This project is supported by the Berlin Senate.
